先日、WordBenshに参加した時、「ダッシュボードにカスタム投稿の投稿数が表示されると便利だよね」というLTがあって、「確かに!」と思ったので、ポストしておきます。
WordBenchでは、投稿タイプ名を配列で持っていたけど、WordPressなら自動で取得したいなーと思ったので、調べたらありました。
参考記事
http://wordpress.org/support/topic/dashboard-at-a-glance-custom-post-types
Dashboard – At a Glance – Custom Post Types
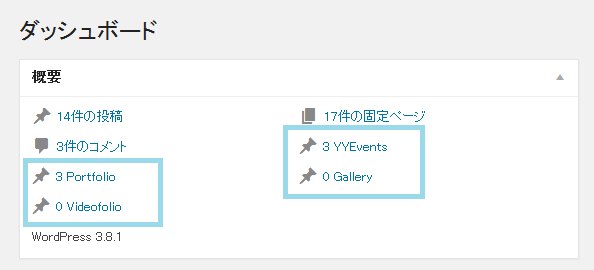
ダッシュボードにカスタム投稿の投稿数を表示したサンプル

ダッシュボードにカスタム投稿の投稿数を表示したfunction.phpのコード
アイコンをピン(画鋲?)のアイコンに変えるため、スタイルシートも追加しています。
ダッシュボードに、全部のカスタムポストを表示していいんだーっていうときは、便利かも。
/*------------------------------------------------
custom post types counts to dashboard
--------------------------------------------------*/
add_action('dashboard_glance_items', 'yy_add_cpt_to_dashboard');
function yy_add_cpt_to_dashboard(){
$post_types = get_post_types( array( '_builtin' => false ), 'objects' );
foreach($post_types as $post_type){
if($post_type->show_in_menu == false) continue;
$num_posts = wp_count_posts( $post_type->name );
$num = number_format_i18n( $num_posts->publish );
$text = _n( $post_type->labels->singular_name, $post_type->labels->name, $num_posts->publish );
if(current_user_can( 'edit_posts' )){
$output = '<a href="edit.php?post_type=' . $post_type->name . '">' . $num . ' ' . $text . '</a>';
}
echo '<li class="page-count ' . $post_type->name . '-count">' . $output . '</td>';
}
}
/*------------------------------------------------
custom post types icon to dashboard
--------------------------------------------------*/
add_action('admin_head', 'yy_helf_cpts_css');
function yy_helf_cpts_css() {
echo "<style type='text/css'>";
$post_types = get_post_types( array( '_builtin' => false ), 'objects' );
foreach($post_types as $post_type){
echo "body #dashboard_right_now ." . $post_type->name . "-count a:before {
content: '\\f109';
margin-left: -1px;
}
";
}
echo "</style>";
}
Prev / Next Post
アーカイブ
- 2022年12月
- 2022年4月
- 2021年11月
- 2021年7月
- 2020年11月
- 2020年7月
- 2019年12月
- 2019年9月
- 2019年7月
- 2019年1月
- 2018年11月
- 2018年7月
- 2017年11月
- 2017年10月
- 2017年8月
- 2017年5月
- 2017年4月
- 2017年2月
- 2016年12月
- 2016年8月
- 2016年1月
- 2015年7月
- 2015年5月
- 2015年3月
- 2015年1月
- 2014年12月
- 2014年11月
- 2014年10月
- 2014年9月
- 2014年8月
- 2014年7月
- 2014年5月
- 2014年4月
- 2014年3月
- 2014年2月
- 2013年12月
- 2013年10月
- 2013年9月
- 2013年8月
- 2013年5月
- 2013年4月
